{click}
Sample Usage
Quick Overview VideoSettings
Setting Name Type Description selector selector CSS selector to click on a specific element in the page. maxdelay time The selected element is clicked as soon as it becomes clickable. If the selected element does not become clickable within 'maxdelay' time, the snippet stops and an error is shown. frame self/top Controls which frame to start matching the given selector from (defaults to 'self'). page string When page is specified, the {click} command will switch to a tab whose URL matches the given page URL. select yes/ifneeded Controls when to show the tab selector when page setting is specified. yes always shows it. ifneeded (default) shows it only when multiple tabs match the page pattern and the current page does not match. General Command Settings trim yes/no/left/right If yes whitespace is removed before and after the command. If left, only whitespace to the left is removed. If right, only whitespace to the right is removed.
| Setting Name | Type | Description |
|---|---|---|
| selector | selector | CSS selector to click on a specific element in the page. |
| maxdelay | time | The selected element is clicked as soon as it becomes clickable. If the selected element does not become clickable within 'maxdelay' time, the snippet stops and an error is shown. |
| frame | self/top | Controls which frame to start matching the given selector from (defaults to 'self'). |
| page | string | When page is specified, the {click} command will switch to a tab whose URL matches the given page URL. |
| select | yes/ifneeded | Controls when to show the tab selector when page setting is specified. yes always shows it. ifneeded (default) shows it only when multiple tabs match the page pattern and the current page does not match. |
| General Command Settings | ||
| trim | yes/no/left/right | If yes whitespace is removed before and after the command. If left, only whitespace to the left is removed. If right, only whitespace to the right is removed. |
The {click} command, an autopilot command, allows you to emulate a click on any element on any web page. This can be used to submit a form, focus another textbox or trigger other events in the page. You can use the {click} command in three approaches:
Click on the currently focused element
You can use the {click} command in conjunction with the {key} command, another autopilot command, to move the focus to another element in the page and then use the {click} command to click the element. Click here to learn more about moving the focus back and forth between different elements on a page.
For example: the snippet {key: tab}{key: tab}{key: tab}{click} will emulate the Tab key three times - changing the focused element on each step - and then emulate a click on the latest focused element.
Click on any element in the page
Use the "Select from website" button in the {click} command to select an element that you wish to click on. The Text Blaze snippet will click the selected element, which will then also become focused.
We recommend this approach for most users because it's very fast. It is useful to:
- Jump directly to another textbox in the page
Example: running the snippetAlpha{click: selector=selector}Betawill insert "Alpha" in the first textbox (where you started your snippet), then jump to the second textbox (selected by "selector") and then insert "Beta" in the second textbox - Click on consecutive checkboxes or buttons
Example: When submitting a form, the snippet{click: selector=button1}{click: selector=checkbox1}{click: selector=submit_button}will click a button, then another checkbox, and then the submit button on the form.
The given snippets are examples. Please use the "Select from website" button in the {click} command to generate a selector for your specific website.
Text Blaze will wait up to one second for an interactive element that matches the specified selector to appear on the page. If you want to wait longer, you can specify the maxdelay attribute. For example, the following command {click: selector=selector; maxdelay=5s} will wait up to five seconds to match the given selector to an element in the page.
Switch to another tab and then click an element in it
You can also use {click} to switch to another open tab and click an element there. Your snippet will continue running in that open tab. This lets you automate actions across multiple tabs with a single snippet.
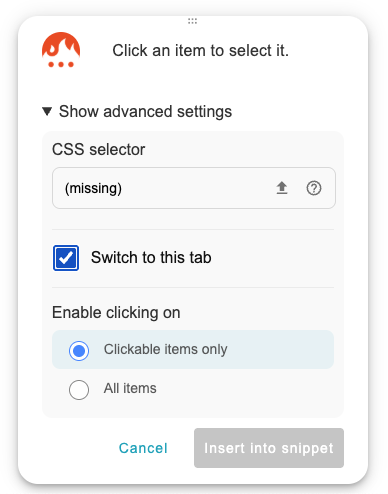
To enable the cross-tab capability, check the "Switch to this tab" checkbox when setting up the {click} command's selector, under the "Show advanced settings" option, as shown in this image:

For example, the following command switches to a tab matching https://your-crm.com/* and clicks the Submit button:
{click: selector=.submit; page=https://your-crm.com/*; frame=top}
When page setting is specified, the default behavior of {click} is as follows:
- If your current page matches the
pagepattern, the snippet will continue to run on the current page - If only one other tab matches the
pagepattern, the snippet will switch to that tab automatically, and continue to run there - If multiple tabs match the
pagepattern, you will see a tab selector dialog as shown in the image below:

To always show the tab selector, set the select setting to 'yes' in your command, as shown in the example below:
{click: selector=.submit; page=https://your-crm.com/*; frame=top; select=yes}
To learn more about automating actions on a web page, see the autopilot guide.