Dynamically inserting dates and times
Quick Overview Video
Summary: You can add to your snippet today's date, the current time or any dates and times in the past or future such as tomorrow's date, the time 3 hours ago, the date of the first Monday of next month, and so on.
Inserting today's date
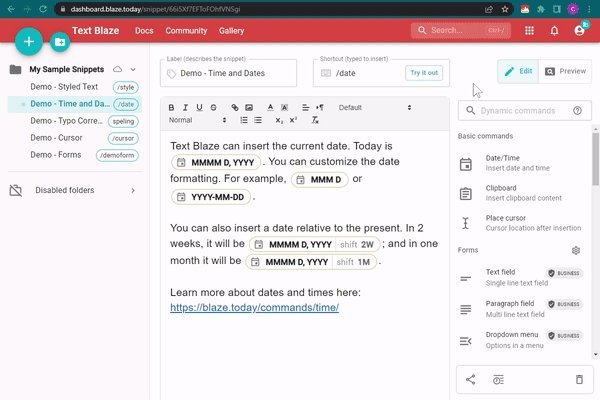
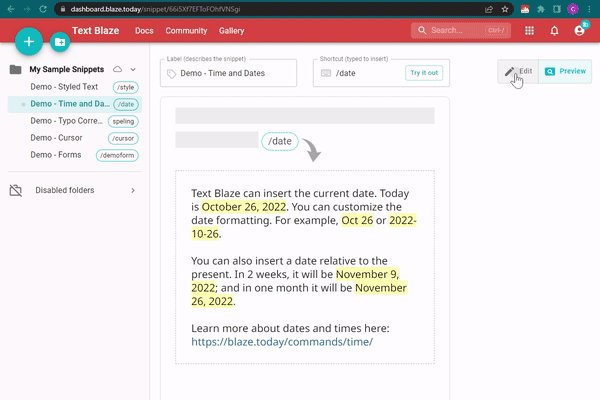
- When editing a snippet - click on the date menu
- Select the date format you'd like to use
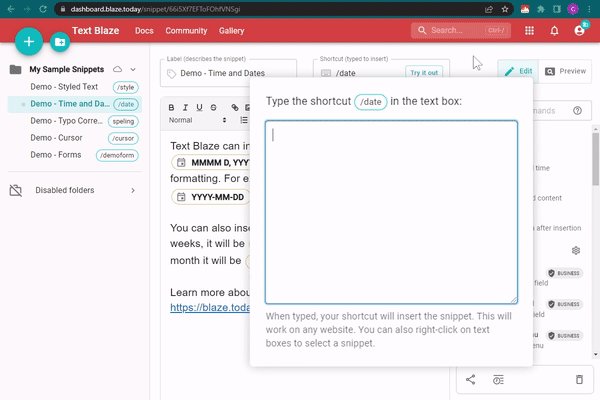
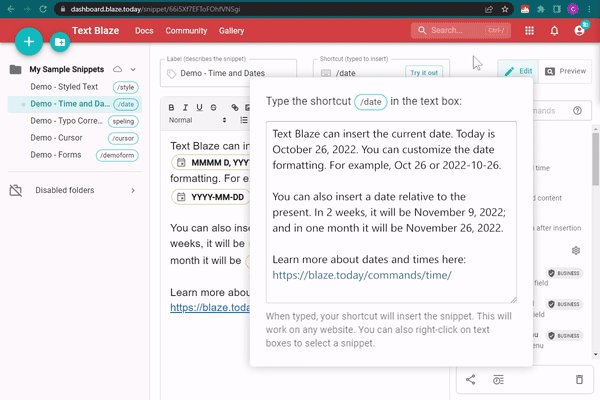
- Try the snippet

Here's a sample snippet you can copy over to your dashboard.
Inserting the current time
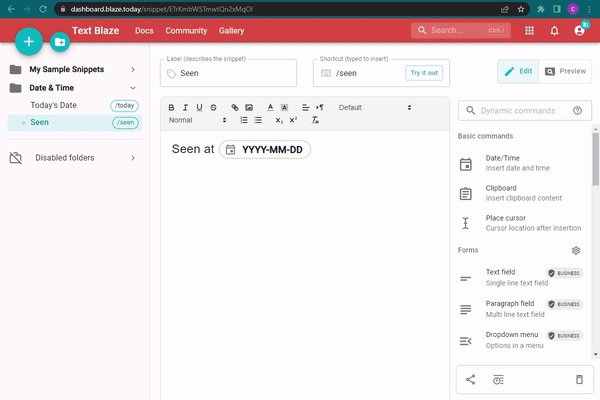
- When editing a snippet - click on the time menu
- Select the time format you'd like to use
- Try the snippet
Here's an example:
Presenting dates and times in different formats
You can present the dates and times in different ways. For example, July 4, 1776 at 7:03pm can be shown as (very partial list):
- Thursday, July 4, 1776
- 7/4/1776
- 1776-07-04 at 7pm
- Thursday
- 19:03
- And so on.
To change the way the time is presented:
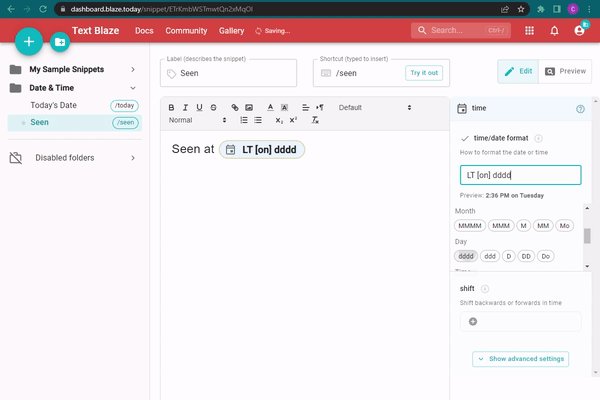
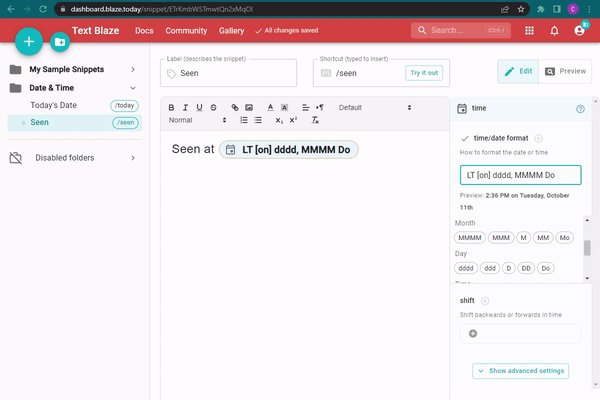
- In the snippet editing window, click on the time or date command you added (the command "pill")
- Change the
time/date formatsetting - Try the snippet

Below is a snippet showing the current date and time in different formats:
Note how it's possible to add custom text into the date and time formatting by placing that text [within brackets, like this], inside of the time command.
Below are some of the most commonly used date formats. You can find all the available formats here.
| Token | Output |
|---|---|
| Month | |
| M | 1 2 ... 11 12 |
| Mo | 1st 2nd ... 11th 12th |
| MM | 01 02 ... 11 12 |
| MMM | Jan Feb ... Nov Dec |
| MMMM | January February ... November December |
| Day of Month | |
| D | 1 2 ... 30 31 |
| Do | 1st 2nd ... 30th 31st |
| DD | 01 02 ... 30 31 |
| Day of Week | |
| d | 0 1 ... 5 6 |
| do | 0th 1st ... 5th 6th |
| dd | Su Mo ... Fr Sa |
| ddd | Sun Mon ... Fri Sat |
| dddd | Sunday Monday ... Friday Saturday |
| Year | |
| YY | 70 71 ... 29 30 |
| YYYY | 1970 1971 ... 2029 2030 |
| AM/PM | |
| A | AM PM |
| a | am pm |
| Hour | |
| H | 0 1 ... 22 23 |
| HH | 00 01 ... 22 23 |
| h | 1 2 ... 11 12 |
| hh | 01 02 ... 11 12 |
| k | 1 2 ... 23 24 |
| kk | 01 02 ... 23 24 |
| Minute | |
| m | 0 1 ... 58 59 |
| mm | 00 01 ... 58 59 |
| Second | |
| s | 0 1 ... 58 59 |
| ss | 00 01 ... 58 59 |
Shifting the date and time
But what if you want to insert yesterday's date? Or the time two hours from now? Move the date/time forward or backward using the shift setting.
There are two ways to shift the date command:
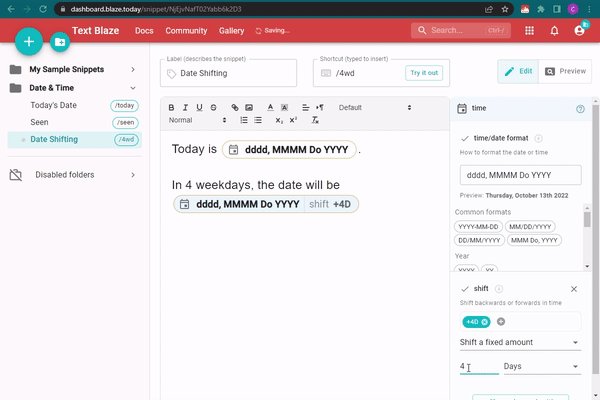
Option 1 - Shift an existing time command
- Click on the command you added (the command "pill")
- In the
Shiftsetting, set the shift unit (Days, Weeks, Months, etc.) - Set the shift value (1, 2, 5, 10, etc.)
- Try the snippet
Option 2 - insert a shifted time command
- Click on the shift menu
- Select the required shifted time
- Try the snippet

The example below shifts today's date forward by 1 day to insert tomorrow's date.
Shifting to the beginning or end of a period
You can also shift the date to the beginning or end of a given period (e.g. week, month, quarter). In the example below, last quarter's number is dynamically presented along with the dates of the first and last days of the quarter.
Manually selecting specific dates
Date shifting, as described in the previous section, is used to shift dates by specific amounts.
If you need to select a specific date, the formdate command is more appropriate than the time command. When a formdate field is included in your snippet, you will be presented with a calendar date selector to choose a specific date.
Here's the time command with the shift setting set to +3D: {time: YYYY-MM-DD; shift=+3D}
To manually select a date instead, consider using a formdate command: {formdate: YYYY-MM-DD}
Setting an anchor date
By default, the current date and time are used as the "anchor", but you can set any other date and time as the anchor. Do that by setting the At setting.
The example below sets the anchor to be July 4th 1776:
Advanced examples
Greeting based on the time of day
This snippet determines the greeting (Good morning, Good evening, etc.) based on the time in which it is inserted.
It uses the H time format, which gives the current hour (0-24) and an {if} command to determine the greeting.
Note: The {if} command is a Pro feature, but you can test it on the free plan.
Calculate other dates based on a starting date
Using the "at" setting described here, snippets can automatically calculate other dates. This is useful in scenarios such as needing to lay out a timeline of events based on an initial date.
The snippet below demonstrates this by allowing you to select a date and then writing the date 91 days later.
You'll notice that the date selection is done inside a note and therefore is not typed when the snippet is inserted.
The date selection is using a Form Date command (Pro feature) and then sets it as the date "anchor" using the At setting, which is then shifted by 91 days.
The starting date can be used in multiple time commands within a single snippet to lay out a complete timeline as well.
First check-in: {time: YYYY-MM-DD; at={=start_date}; shift=+1W}
Mid-way check-in: {time: YYYY-MM-DD; at={=start_date}; shift=+2W}
Last check-in: {time: YYYY-MM-DD; at={=start_date}; shift=+3W}
6 month follow-up appointment: {time: YYYY-MM-DD; at={=start_date}; shift=+6M}
Calculate the difference between two dates
This example is the corollary to the previous example, instead finding how many days are between two dates using the datetimediff function. In addition to finding the difference between two dates, there are several other date time functions available in Text Blaze.
In this example, we'll select two dates from Form Date fields to determine the difference between those dates. We'll also use an {if} command to take different actions depending on how far apart the dates are.
Using datetimediff, I can determine that these two dates are {=difference} days apart.
{if: difference<0}The second date selected is prior to the first date selected{elseif: difference>0}The second date selected is after the first date selected{else}Both selected days are the same{endif}
Ensuring the correct format for date functions
Date functions like datetimediff and datetimeadd expect the dates to be formatted as YYYY-MM-DD. If you're using other formats for dates in your snippets, you can first use datetimeparse to format them as such.
Doing this allows you to present the date and/or time in one format in your snippet, but also use it for calculations in these functions.
1 week from today: {week={time: MMM, Do, YYYY; shift=+1W}}{=week}
But now I need to calculate the difference between those 2 dates. If I don't use datetimeparse first, I'll receive an error: {=datetimediff(today, week, "D")}
So I'll use datetimeparse on the two dates first, then datetimediff and now it'll work: {=datetimediff(datetimeparse(today, "MMM, Do, YYYY"), datetimeparse(week, "MMM, Do, YYYY"), "D")}
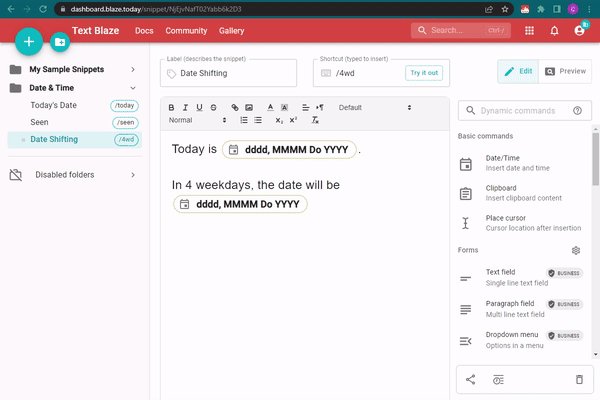
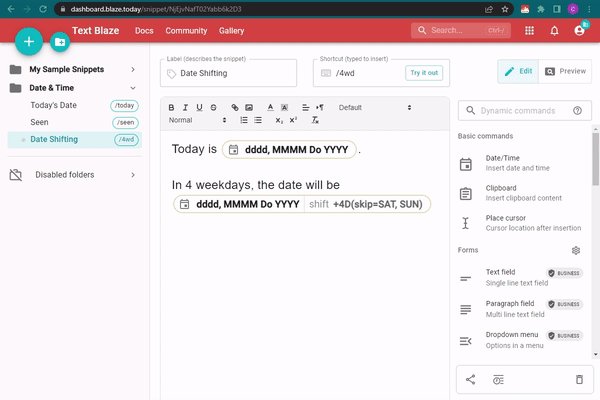
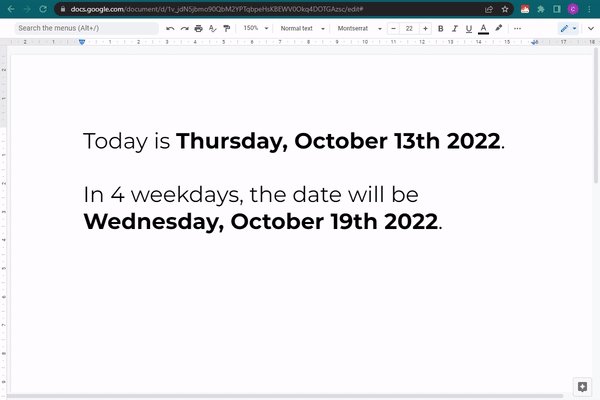
Calculate the date x weekdays from a selected date
Similarly, this snippet asks for a start date and the duration in weekdays and calculates the expected end date.
It uses the Form Date command to get the date and a Form Text command to get the duration in weekdays. It then anchors the date to the one selected in the Form Date and shifts it by the number of weekdays selected in the Form Text.
It's also possible to adjust a date using the datetimeadd function instead of the shift setting. This function will require that your input date be formatted as YYYY-MM-DD.
How many days do you want to add or subtract from this initial date? Enter a positive or negative number: {formtext: name=adjustment_period}
Here's the adjusted date using the datetimeadd function: {=datetimeadd(initial, {=adjustment_period}, "D")}
Calculate the date of a day next week
This snippet calculates the date of a given day next week.
It uses a drop-down menu (the Form Menu command) to capture the day and then uses a sophisticated shifting to a boundary, with the day set as the boundary.
The Pattern setting is used to tell Text Blaze what format is used for the "anchor" (The At setting).
If you'd like to read more, check out the complete documentation page (video included): https://blaze.today/commands/time/
Calculate someone's age based on their date of birth
Pretty self-explanatory...
The X time format produces the current time in seconds (the number of seconds that have passed since 1 Jan 1970).
This snippet uses the Form Date command to capture the birthdate. Then it calculates the number of seconds currently and at the date of birth. The difference between the two is then converted to years using a formula.